WCAG-succescriterium 2.4.6 Koppen en labels
Niveau AA
Uitleg
Koppen en labels beschrijven het onderwerp of het doel van de inhoud. Dit succescriterium gaat over duidelijkheid. Wat is de opzet van de pagina, waar gaat een tekst over, wat moet je invullen?
Alle gebruikers hebben hier baat bij. Zeker als gebruikers de pagina snel scannen om te zoeken wat ze willen weten. Duidelijke labels helpen een gebruiker een formulier makkelijker in te vullen.
Koppen
Koppen vormen de ruggengraat van de inhoud van een pagina. Aan de hand van koppen kan een gebruiker snel wegwijs worden in de inhoud van een webpagina.
Het onderwerp van een webpagina staat in het kopje met niveau 1 <h1>. Door één duidelijke h1 kan de gebruiker snel beslissen: is dit informatie die ik wil lezen, is dit waar ik naar op zoek ben. Verdeel de overige tekst met de koppen <h2> tot en met <h6>, afhankelijk van de structuur van de inhoud. Vaak zijn alleen koppen met niveau 1 tot en met 3 nodig.
Screenreadergebruikers kunnen een lijst van koppen oproepen en snel naar een kopje navigeren. Dan is het belangrijk dat een kopje de inhoud eronder goed beschrijft. De koppen zijn daarmee een soort inhoudsopgave van de webpagina.

Gebruik een kopje daarom niet enkel en alleen om tekst groot en vet te maken. Maar beschrijf in de koppen de inhoud eronder, als kleine samenvatting. Dit helpt de scannende gebruikers om snel de informatie te vinden die ze zoeken.
Dit succescriterium gaat niet alleen over HTML-koppen, maar ook over andere koppen zoals in tabellen. De tabelkop <th> voor rijen en kolommen moeten ook duidelijk zijn.
Hou de tekst ook kort, krachtig en to-the-point. Het is niet de bedoeling een hele paragraaf tekst als kopje aan te duiden.
Let op: Dit succescriterium gaat over de tekst van koppen.
- WCAG-succescriterium 1.3.1 Info en relaties gaat over correct gebruik van HTML om koppen aan te geven.
- WCAG-succescriterium 1.3.2 Betekenisvolle volgorde legt uit dat alle inhoud die bij een kopje hoort, in de code onder het kopje moet staan.
- WCAG-succescriterium 2.4.2 Paginatitel gaat over de paginatitel, in het element
<title>in de<head>sectie van de HTML-code - Alleen WCAG-succescriterium 2.4.10 Paragraafkoppen op niveau AAA vereist dat koppen gestructureerd zijn. Dit draagt in een belangrijke mate bij aan een goed begrip van de inhoud voor screenreadergebruikers en zoekmachines.
Labels
Duidelijke labels bij een invoerveld zijn voor alle gebruikers belangrijk. Wat moet je precies invullen? Is een veld verplicht of niet-verplicht in te vullen? Moet ik alleen mijn achternaam invullen of ook mijn voornaam?
De richtlijnen over Labels en Voorkom fouten gaan hier uitgebreid op in.
Gerelateerde NL Design System-richtlijnen
- Formulieren: Labels.
- Formulieren: Voorkom fouten.
Bronnen
- Accessible heading structure van Rian Rietveld voor the A11y Project.
- Headings voor betekenisvol opmaken in het handboek "Handboek webcontent: meer focus, minder content" van de Internet Academy.
- Heading structures are tables of contents van Hidde de Vries.
Gebruikersonderzoek
Heb je gebruikersonderzoek gedaan dat betrekking heeft op dit succescriterium en wil je dit delen? Kijk eens bij Gebruikersonderzoeken delen op gebruikersonderzoeken.nl.
Hoe te testen
Of een kopje of label betekenisvol is, kun je alleen bepalen door de webpagina te lezen en zo te beoordelen of een kopje of label de lading dekt.
Controleer of teksten betekenisvol en duidelijk zijn voor:
- Koppen.
- Labels (inclusief de placeholder).
- Kolomkoppen.
- Alle andere content die eruit ziet als een kopje of een label.
Beschrijft een kopje de inhoud die eronder valt?
Controleer ook koppen en labels die verborgen zijn voor het zicht, maar wel voorgelezen worden door screenreaders.
Zijn er geen labels of koppen op de webpagina, dan is dit succescriterium niet van toepassing.
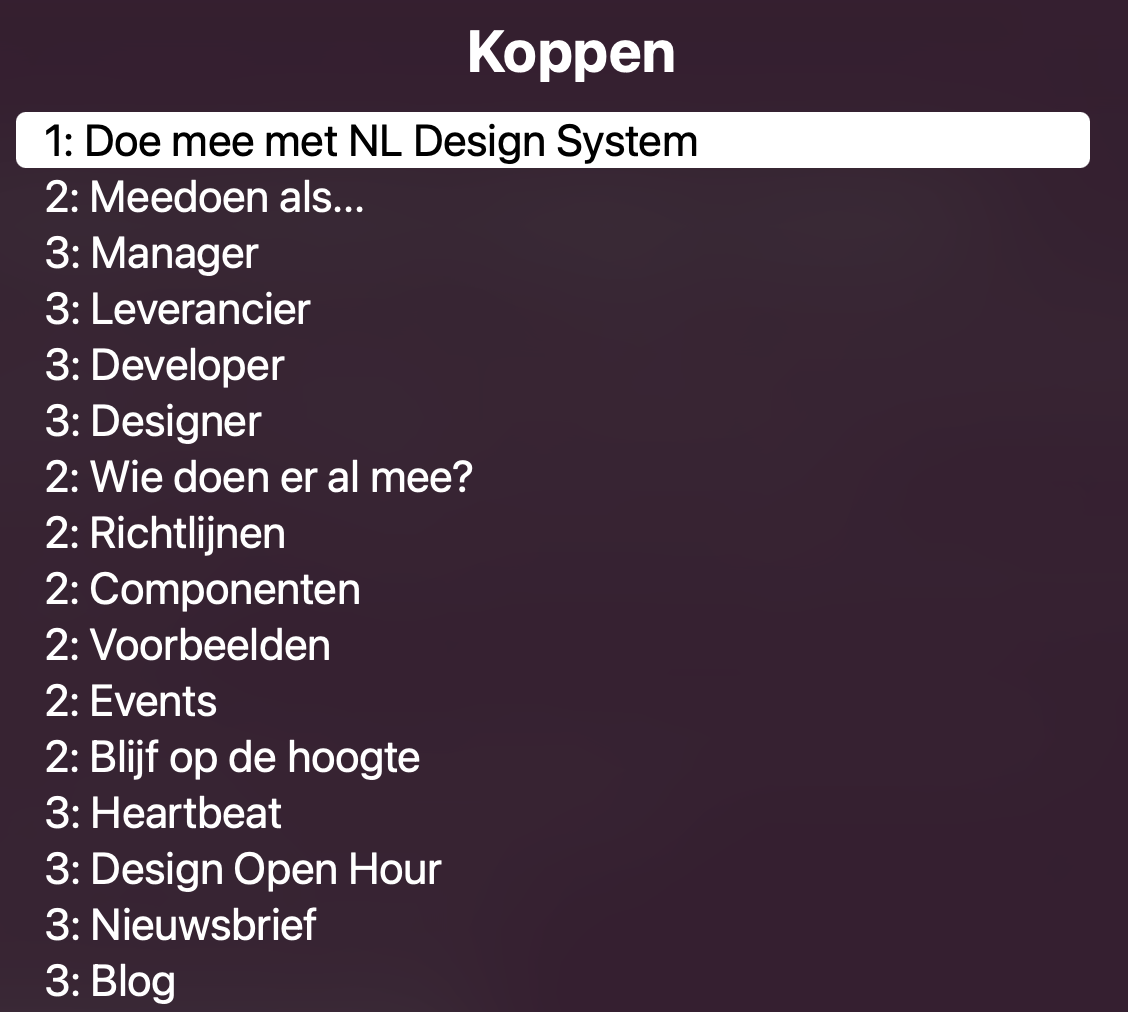
Een goed hulpmiddel om een overzicht van de koppenstructuur te krijgen is de browseradd-on HeadingsMap:
W3C referenties
- Engelse tekst van het WCAG-succescriterium: 2.4.6 Headings and Labels.
- Nederlandse vertaling van het WCAG-succescriterium: 2.4.6 Koppen en labels.
- Engelstalige informatie op How to Meet WCAG: Quick Reference 2.4.6 Headings and Labels.
- Engelstalige toelichting: Understanding SC 2.4.6 Headings and Labels.
Belangrijk: De richtlijnen van NL Design System zijn niet verplicht en zijn geen vervanging voor de wettelijk geldende WCAG 2.1 specificatie.
Ons doel is om praktische uitleg en voorbeelden te geven die helpen bij het toegankelijk inzetten van de NL Design System componenten, patronen en richtlijnen. We doen dat op basis van een interpretatie van de nieuwe WCAG 2.2 specificatie.
Weten waar je volgens de wet aan moet voldoen? Ga dan naar wat is verplicht van DigiToegankelijk.
Help richtlijn verbeteren
Deze pagina's over WCAG worden onderhouden door het NL Design System. Heb je aanvullingen of opmerkingen? Deel je mening op GitHub.